CSI 3540 - Laboratoire 3
solution
* Objectifs
- Mise en application des concepts liés au CSS
- Savoir lire et construire des fichiers build.xml simples pour Ant
- Connaître la structure de base des fichiers .war
- Être en mesure de déployer une application Web de 3 façons
- Construire une petite application Web
Ce laboratoire comporte trois parties. Pour la première partie, vous
devez mettre en application les concepts liés au CSS vu en classe. La
seconde partie a pour but de vous familiariser avec l'application
ant, qui facilite le développement d'applications Web.
Finalement, la seconde partie porte sur le développement d'applications
Web à l'aide de Servlet.
- Partie 1 -
* Faites les exercices 3.1, 3.2, 3.3 et 3.20 du livre du cours, pages
183, 184 et 188.
Donnez vos réponses dans une page complète.
Assurez-vous que vos documents sont valides: http://validator.w3.org/,
http://jigsaw.w3.org/css-validator/.
- Resources
-- http://www.w3.org/TR/CSS21
-- http://www.w3.org/TR/CSS21/generate.html#list-style (pour la question 3.20)
- Partie 2 -
* Refaire les quelques exemples d'utilisation d'Ant présentés dans
les notes de cours (voir fichiers ci-joints).
Ces exemples sont tirés/inspirés de
http://ant.apache.org/manual/tutorial-HelloWorldWithAnt.html
- src/01_ant/01_HelloWorld
- src/01_ant/01_HelloWorld/notes.txt
- src/01_ant/02_HelloWorld
- src/01_ant/02_HelloWorld/notes.txt
- src/01_ant/03_HelloWorld
- src/01_ant/03_HelloWorld/notes.txt
- src/01_ant/04_HelloWorld
- src/01_ant/04_HelloWorld/notes.txt
- src/01_ant/05_antstructure
- Partie 3 -
* Assurez-vous que vous savez déployer une application Web.
Consultez les (trois) exemples de déploiement d'une application
présentés dans les notes de cours (voir fichiers ci-joints).
Voir http://www.site.uottawa.ca/~turcotte/teaching/csi-3540/lectures/08/08_Servlet.pdf
Assurez-vous que vous êtes en mesure de compiler l'application.
Il faudra modifier le fichier build.properties afin que la variable
serveur.home désigne votre installation de GlassFish.
Voici des exemples supplémentaires tirés des notes du cours.
- src/02_war_minimal/
- src/03_Counter/
- src/build-common.xml
- src/build.properties
* Implémenter une application Web : dictionnaire latin-anglais
Vous devez concevoir une application Web permettant des recherches
dans un dictionnaire latin-anglais.
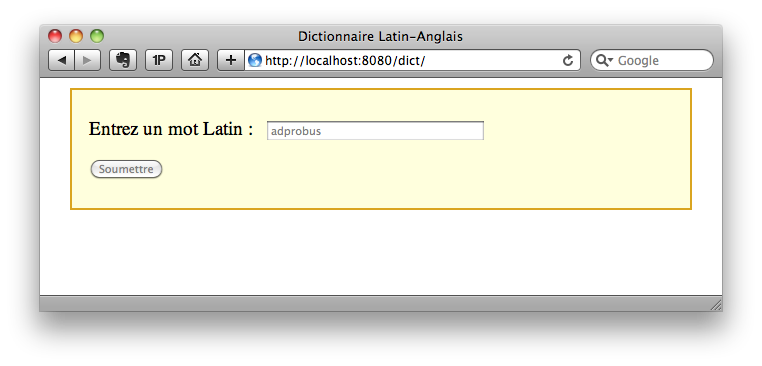
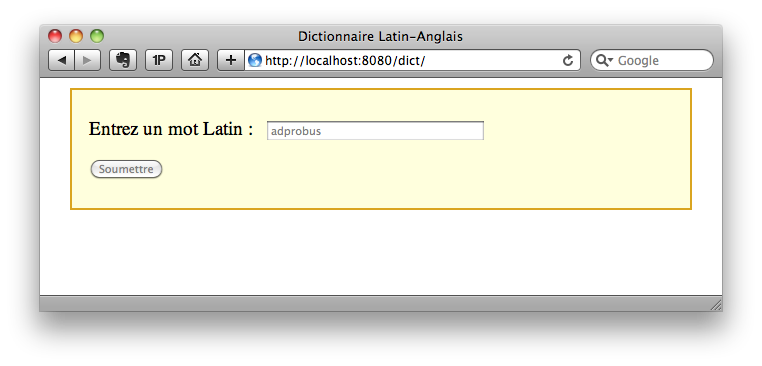
Lorsqu'on accède à l'application,
http://localhost:8080/dict
il y a une fenêtre d'interrogation avec une zone texte et un bouton
"Soumetttre".
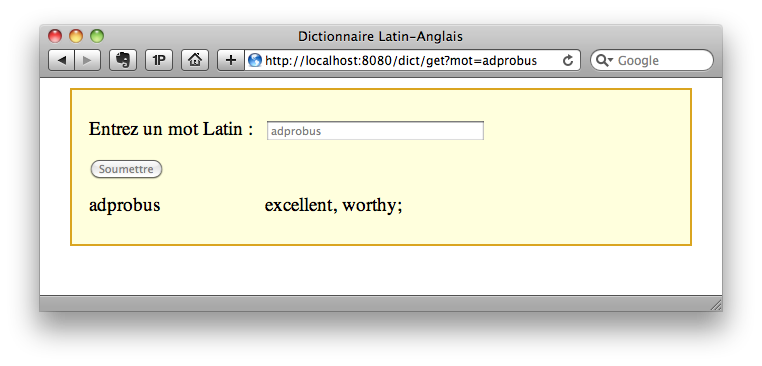
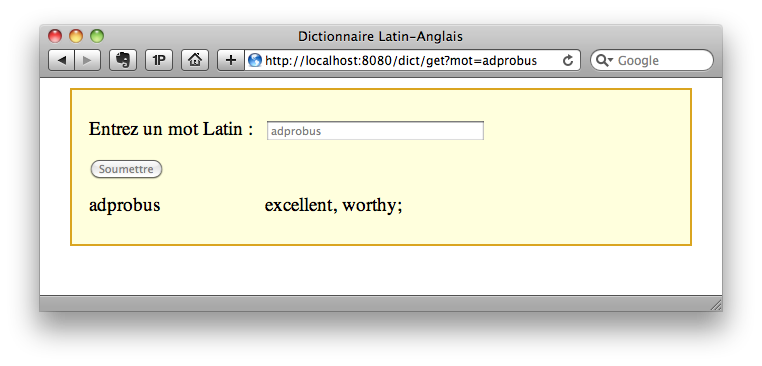
L'application retourne le même formulaire, mais cette fois-ci, la
zone du bas contient le mot et sa définition en anglais.
Latin = abaculus
Anglais = tessera/small cube of colored glass for ornamental pavements/wall mosaics;
On peut aussi accéder à l'application comme ceci:
http://localhost:8080/dict?word=abaculus
** Redéfinir la méthode init() afin de lire le contenu du dictionnaire
en mémoire.
Les données sont tirées de ce site:
http://users.erols.com/whitaker/words.htm
Si certains mots sont dupliqués, ne conservez qu'une seule définition.
Dans un premier temps, vous pouvez très bien simuler la lecture du
fichier en créant quelques entrées explicitement dans un tableau
associatif.
** Redéfinir la méthode doGet()
Voir ci-haut pour les détails d'implémentation

 * Si le temps le permet
- Ajoutez une image, ainsi qu'une feuille de style à l'application.
* Ressources
** Tutoriel sur Ant
http://ant.apache.org/manual/tutorial-HelloWorldWithAnt.html
** Entrées et sorties en Java
http://java.sun.com/docs/books/tutorial/essential/io/
Introduction au E/S tirée des notes de cours ITI1521 (PDF)
* Si le temps le permet
- Ajoutez une image, ainsi qu'une feuille de style à l'application.
* Ressources
** Tutoriel sur Ant
http://ant.apache.org/manual/tutorial-HelloWorldWithAnt.html
** Entrées et sorties en Java
http://java.sun.com/docs/books/tutorial/essential/io/
Introduction au E/S tirée des notes de cours ITI1521 (PDF)

 * Si le temps le permet
- Ajoutez une image, ainsi qu'une feuille de style à l'application.
* Ressources
** Tutoriel sur Ant
http://ant.apache.org/manual/tutorial-HelloWorldWithAnt.html
** Entrées et sorties en Java
http://java.sun.com/docs/books/tutorial/essential/io/
Introduction au E/S tirée des notes de cours ITI1521 (PDF)
* Si le temps le permet
- Ajoutez une image, ainsi qu'une feuille de style à l'application.
* Ressources
** Tutoriel sur Ant
http://ant.apache.org/manual/tutorial-HelloWorldWithAnt.html
** Entrées et sorties en Java
http://java.sun.com/docs/books/tutorial/essential/io/
Introduction au E/S tirée des notes de cours ITI1521 (PDF)